Cracking the CSS Display:inline, block, inline-block, none && visibility:hidden. | by Cyrus Kiprop | Medium

Inline container css overriding css generated by theme.json · Issue #40813 · WordPress/gutenberg · GitHub

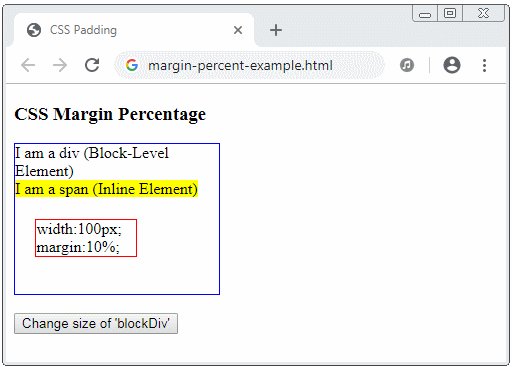
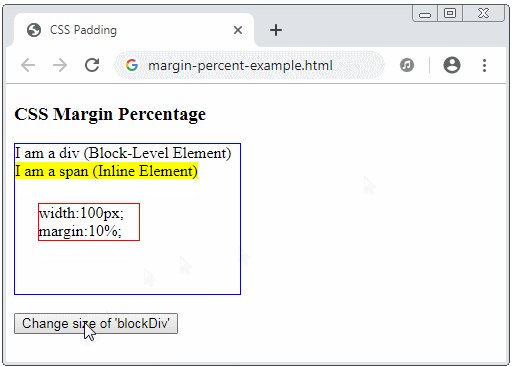
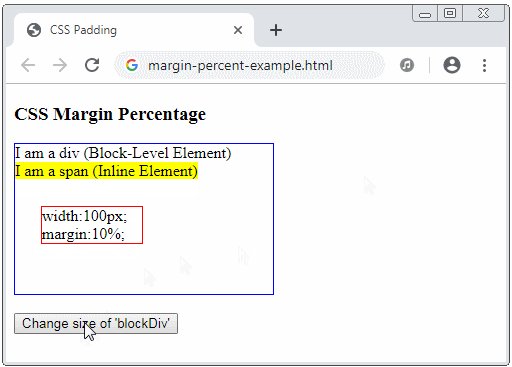
Why can't I add margin or padding to the top bottom of my a tag Inline vs block elements | Bring Your Own Laptop