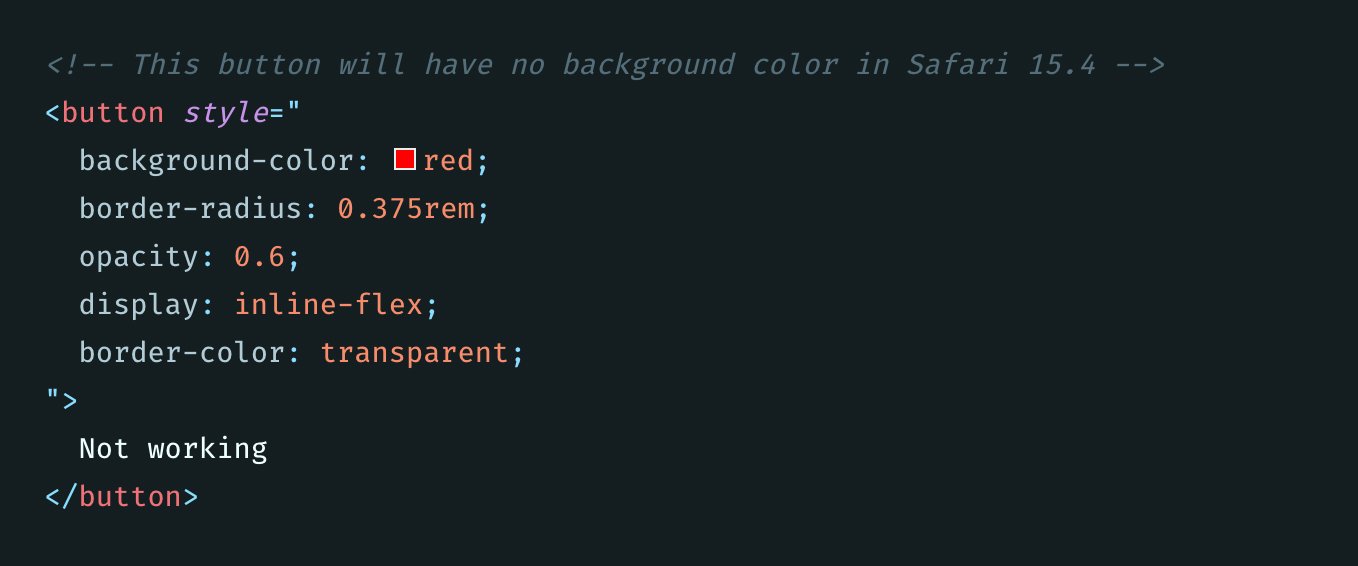
Buttons cannot have display: flex in some browsers (Safari, notably) · Issue #83 · mesosphere/cnvs · GitHub

It's Mid-2022 and Browsers (Mostly Safari) Still Break Accessibility via Display Properties — Adrian Roselli

ios - Button with display: flex does not work in Safari. Causing size and alignment issues - Stack Overflow

Jen Simmons on Twitter: "Check out Safari 16's Flexbox Inspector. It shows free space *and* gaps, so you can see how both combine to create the layout you got. It pairs so

Flex justify align "end" not working on Safari but "flex-end" works · Issue #5562 · chakra-ui/chakra-ui · GitHub

uk-flex not working in safari on iPhone (reproducable codepen and browserstack screenshots) · Issue #3580 · uikit/uikit · GitHub